Bubble平台實戰教學系列:從零開始的應用開發之旅
No-Code 開發思維:三大核心元素如何轉化創意為應用
2025 Mar 04 AI x 數位自造
【閱讀地圖】:[概念篇] → 基礎操作篇 → 功能開發篇 → 最佳實踐篇 → 專案實戰篇
這是我們教學文章的第二篇,上一篇文章中,我們介紹了 Bubble.io 平台和 No-Code 開發的概念。今天,我們將深入探討 No-Code 的思維模式,特別聚焦於應用開發的三大核心元素,並透過實際例子了解如何將創意轉化為可運行的應用。
1. No-Code 思維:模組化而非程式化
傳統程式開發需要使用特定語法和邏輯來實現功能。相比之下,No-Code 思維將應用構建視為組裝過程 — 你不是在寫代碼,而是在配置元素、連接數據和設計流程。
這種思維轉換對無程式背景的初學者至關重要。在 Bubble 平台中,你需要學會用模組化、視覺化的方式思考應用,將每個功能拆解為界面(UI)、數據(Data)和流程(Workflow)三個維度。
2. Bubble 的三大核心元素
成功的 No-Code 開發者能夠將任何應用想法拆解為三個基本組成部分:
A. 頁面介面 (UI)
概念:頁面介面是應用的視覺層面,它包括使用者能看到、點擊和互動的所有元素。這不僅僅關乎美觀,更是使用者與應用程式溝通的管道。
良好的界面設計需要考量:
- 直覺性:使用者不需查看說明就能理解如何操作
- 一致性:相似功能使用相似的視覺元素
- 反饋機制:當使用者執行動作時,提供清晰的視覺或文字反饋
- 可訪問性:考慮不同使用者的需求,如色彩對比、文字大小等
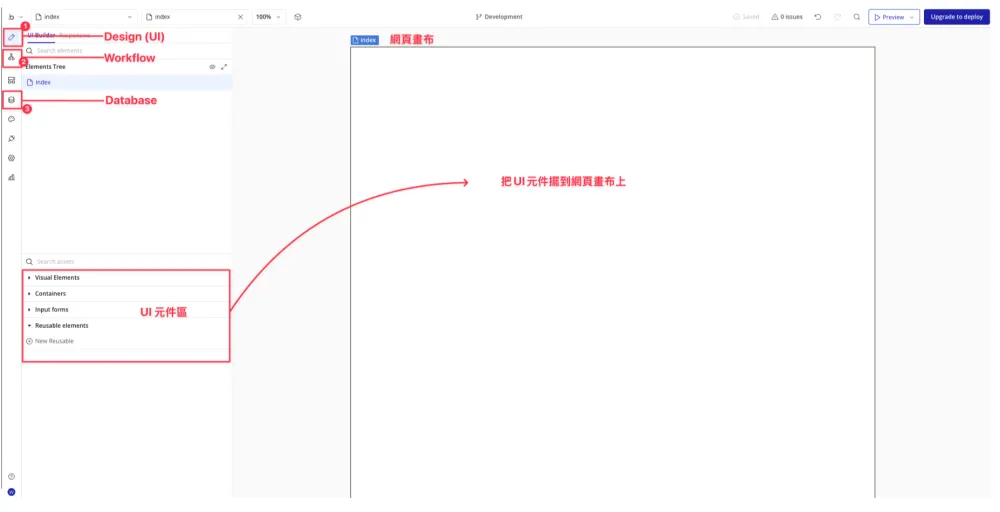
在Bubble平台中的概念對應:Bubble 的設計系統將界面元素分為多個類別,如基本元素(文字、圖片、按鈕)、表單元素(輸入框、下拉選單)、容器元素(群組、重複群組)等。這些元素可以嵌套組合,創建出從簡單到複雜的界面。
Bubble 中的頁面本質上是元素的容器,你可以創建多個頁面並在它們之間導航。每個元素都有屬性(如位置、大小、樣式)和可能的行為(如可點擊、可輸入)。
No-Code 思維中,你會思考: "我需要一個按鈕元素,放在表單下方,標籤為'保存任務',當用戶點擊時觸發保存流程。"
頁面介面是使用者與你的應用互動的橋樑,它應該清晰地傳達可執行的操作和呈現資料的方式。在構思應用時,可以先從繪製簡單的線框圖開始,標示出主要元素和它們的排列方式。
B. 資料結構 (Database)
概念:資料結構定義了應用中存儲和管理的所有信息。這涉及到:
- 哪些類型的資料需要被儲存(如用戶、產品、訂單)
- 每種資料包含哪些屬性(如名稱、價格、日期)
- 不同資料之間如何關聯(如用戶擁有訂單、訂單包含產品)
資料結構設計是應用功能的基礎,它決定了你可以存儲什麼信息,以及如何組織、檢索和展示這些信息。
一個精心設計的資料結構能夠:
- 避免資料重複和不一致:例如,在客戶管理系統中,將客戶聯絡資訊存儲在單一資料類型中,而非在每筆訂單中重複記錄。這樣當客戶更新電話號碼時,只需修改一處,避免資料不同步。
- 確保所有必要信息都被適當捕獲:例如,在任務管理應用中,除了基本的任務標題,還設計欄位存儲截止日期、優先級和負責人,以支持完整的任務追蹤功能。
- 支持高效的數據檢索和分析:例如,在銷售平台中,將訂單日期設為獨立欄位而非包含在備註文字中,這樣可以輕鬆按日期範圍篩選或分析銷售趨勢。
- 允許應用功能隨時間擴展:例如,最初設計用戶資料類型時,除了基本資訊,還預留「偏好設定」欄位,以便日後增加個性化功能時無需重構整個資料庫。
在Bubble平台中的概念對應:Bubble 使用類似關聯式資料庫的概念,但簡化了許多細節。核心是「資料類型」(Data Types),相當於傳統資料庫中的表(Tables)。
每種資料類型可以包含多種欄位(Fields),如文字、數字、是/否、日期、圖片等。特別重要的是「鏈接到其他資料類型」的欄位,它創建了資料間的關聯。
例如,一個「Task」資料類型可能包含:
- 文字欄位:Title(任務標題)
- 是/否欄位:Completed(完成狀態)
- 日期欄位:Due Date(截止日期)
- 鏈接欄位:Creator(連接到User類型,表示任務創建者)
在 No-Code 思維中,你會思考: "我需要存儲任務數據,每個任務有標題、狀態和創建者。創建者是一位用戶,所以任務和用戶之間有關聯。"
設計資料結構時,先確定應用核心對象(用戶、內容、交易等),然後考慮每個對象需要哪些屬性,以及對象之間的關係。資料結構是你應用的骨架,决定了它能支持的功能範圍。
C. 工作流程 (Workflow)
概念:工作流程是應用的動態邏輯部分,它定義了「當某事發生時,應用應該做什麼」。這是將靜態界面轉變為動態應用的關鍵環節。
工作流程通常包含三個核心元素:
- 觸發事件:啟動工作流程的條件(如按鈕點擊、頁面載入、資料變化)
- 條件判斷:決定是否或如何執行後續動作(如檢查用戶權限、驗證輸入)
- 執行動作:實際改變應用狀態的操作(如創建資料、更新資料、導航頁面)
工作流程將用戶互動轉化為具體操作,實現資料的創建、讀取、更新和刪除(CRUD),以及其他複雜功能。
在Bubble平台中的概念對應:Bubble 採用「事件-動作」模型來構建工作流程,非常符合自然思考方式。每個工作流程從觸發事件開始,然後執行一系列預定義的動作。
常見觸發事件類型包括:
- 元素事件:當按鈕被點擊、輸入值改變、表單提交
- 頁面事件:頁面載入、網址參數變化
- 資料事件:定期觸發、資料變更、API回應
事件觸發後,系統可執行的動作類型包括:
- 資料操作:創建新資料、修改現有資料、刪除資料
- 界面操作:顯示/隱藏元素、顯示訊息、更改元素狀態
- 導航操作:跳轉頁面、重新加載當前頁
- 條件與流程控制:條件判斷、循環操作、中止流程
在 No-Code 思維中,你會思考: "當用戶點擊保存按鈕時,我需要檢查輸入是否有效,如果有效則創建新任務,任務標題來自輸入框,完成狀態設為否,然後清空表單。"
規劃工作流程時,從用戶操作開始,思考每個操作應觸發什麼反應,以及資料如何隨著這些操作而變化。工作流程將靜態元素與資料連接起來,賦予應用生命力。
3. 實例解析:待辦事項清單應用
讓我們用一個簡單的待辦事項清單應用,展示如何用三大核心元素拆解實際應用:
頁面介面設計
待辦事項應用的界面需要:任務輸入區(輸入框和按鈕)、任務顯示區(列表)以及清晰的視覺層次區分各功能區域。
資料結構規劃
這個應用至少需要一個資料類型:Task (任務),包含標題(文字)、完成狀態(是/否)和創建日期等欄位。若需多用戶功能,還需添加與 User 的關聯。
工作流程設計
主要工作流程包括:
- 新增任務流程:當「新增」按鈕被點擊時,檢查輸入是否有效,創建新 Task 記錄,然後清空輸入框。
- 完成任務流程:當勾選框狀態改變時,更新對應 Task 記錄的 completed 欄位。
- 載入任務列表流程:頁面載入時,搜索並顯示所有 Task 記錄,適當排序後展示。
4. 從概念到藍圖:思考練習
讓我們將理論轉化為規劃練習,但不急於動手操作平台(我們會在基礎操作篇詳細學習具體操作):
思考練習:待辦清單應用規劃
想像你要開發一個待辦清單應用,請試著用三大元素思維來拆解這個應用:
界面設計思考:
- 主頁需要什麼元素?(輸入區、任務列表區)
- 每個任務項應該包含什麼信息?(標題、狀態指示)
- 使用者互動需要什麼元素?(按鈕、勾選框)
資料結構思考:
- 需要哪些資料類型?(至少一個「Task」類型)
- 每個類型需要什麼欄位?(標題、狀態、日期等)
- 如果有用戶系統,資料間有什麼關係?(任務與用戶關聯)
工作流程思考:
- 使用者可以執行哪些操作?(新增、完成、刪除任務)
- 每個操作觸發什麼事件?(按鈕點擊、勾選框變更)
- 應用如何回應這些事件?(創建記錄、更新狀態)
透過這種概念性思考練習,你可以培養No-Code模組化思維,為將來實際操作Bubble打下基礎。請嘗試在紙上或數字筆記中畫出這個應用的簡單架構圖,標示出每個元素及其關係。
結語:模組化思考是 No-Code 成功的關鍵
No-Code 開發最大的思維轉變在於從「如何編寫代碼」變成「如何連接元素、數據和流程」。透過掌握 Bubble平台 的三大核心元素及其相互作用,你已經具備了將任何應用想法轉化為實際產品的基礎思維框架。在下一篇 Bubble教學 中,我們將深入探討 Bubble.io 的核心架構,進一步理解這三大元素如何在平台內部協同工作。無論你是想開發個人專案還是企業應用,這套No-Code思維都能幫助你更高效地實現目標!

我是文皓,Minerva MDA碩士、數據分析師與自由實踐者。15年專案管理經驗,現專注於運用AI創造實際價值,協助他人同時實現我對思想、時間與財務自由的追求。「客戶先受惠,自己才能受惠,別人先得到溫暖,自己才有機會放光明」是我的核心信念」,而這個部落格就是我落實這個信念的平台。如果你與我一樣有相同的信念,我誠懇的邀請您與我一起探索如何打造自主的第二人生,突破傳統框架,設計屬於自己的豐盛生活。 您可以透過Link留言給我,或是訂閱我最新文章
探索更多個人成長,AI創新應用與No-Code開發技巧,請訂閱我的最新文章。
助您實現個人成長與自由實踐。絕不濫發郵件,隨時可取消。